What is web socket?
Ø
Web socket is two-way (bi-directional)
communication protocol which emerged recently, with the introduction of HTML5.
Ø
It enables full duplex message based
communication between client and server.
Ø
It always an open Transaction Control Protocol (TCP)
connection between the server and client.
Ø
The client can send data to the server and
server can return data back to the client over the same channel at any time.
Fig 1.1) Full Duplex Communication
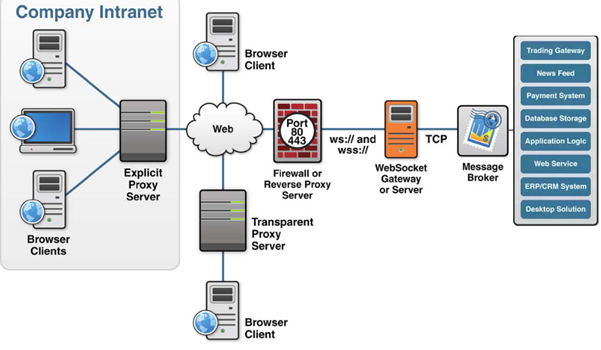
Fig 1.2) Web Socket
Benefits:
Ø
Deliver full duplex communication Model for web
Ø
Increased client and server efficiency
Ø
Faster than HTTP
Ø
Replacement of HTTP, Uses TCP
Ø
Get response in low latency (low milliseconds)
Drawbacks:
Ø
Takes over communication protocol between client
and server for a specific connection
Ø
Browser must be fully HTML5 compliant
Where Web Socket would be
useful?
(1)
Chat Application
(2)
Multi-Player Games
(3)
A stoke market apps
Browser Compatibility:
Reference Code:
HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <div id="page-wrapper"> <h1>Reference Chat Application Demo For WebSockets</h1> <div id="status" style="font-weight: bold;color:orange;">Connecting...</div> <ul id="messages"></ul> <form id="message-form" method="post"> <textarea id="message" placeholder="Write your message here..." required></textarea> <button type="submit">Send Message</button> <button type="button" class="closeConnection" id="close">Close Connection</button> </form> </div> |
app.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | window.onload = function() { // Get references to elements on the page. var form = document.getElementById('message-form'); var messageField = document.getElementById('message'); var messagesList = document.getElementById('messages'); var socketStatus = document.getElementById('status'); var closeBtn = document.getElementById('close'); // Create a new WebSocket. var socket = new WebSocket('ws://echo.websocket.org'); // Handle any errors that occur. socket.onerror = function(error) { console.log('WebSocket Error: ' + error); }; // Show a connected message when the WebSocket is opened. socket.onopen = function(event) { socketStatus.innerHTML = 'Connected to: ' + event.currentTarget.url; socketStatus.className = 'open'; }; // Handle messages sent by the server. socket.onmessage = function(event) { var message = event.data; messagesList.innerHTML += '<li class="received"><span>Received:</span>' + message + '</li>'; }; // Show a disconnected message when the WebSocket is closed. socket.onclose = function(event) { socketStatus.innerHTML = 'Disconnected from WebSocket.'; socketStatus.className = 'closed'; }; // Send a message when the form is submitted. form.onsubmit = function(e) { e.preventDefault(); // Retrieve the message from the textarea. var message = messageField.value; // Send the message through the WebSocket. socket.send(message); // Add the message to the messages list. messagesList.innerHTML += '<li class="sent"><span>Sent:</span>' + message + '</li>'; // Clear out the message field. messageField.value = ''; return false; }; // Close the WebSocket connection when the close button is clicked. closeBtn.onclick = function(e) { e.preventDefault(); // Close the WebSocket. socket.close(); return false; }; }; |
Style.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 | *, *:before, *:after { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } html { font-family: Helvetica, Arial, sans-serif; font-size: 100%; background:white; } #page-wrapper { width: 650px; background: #FFF; padding: 1em; margin: 1em auto; border-top: 5px solid #69c773; box-shadow: 0 2px 10px rgba(0,0,0,0.4); } h1 { margin-top: 0; } #status { font-size: 0.9rem; margin-bottom: 1rem; } .open { color: green; } .closed { color: red; } ul { list-style: none; margin: 0; padding: 0; font-size: 0.95rem; } ul li { padding: 0.5rem 0.75rem; border-bottom: 1px solid #EEE; } ul li:first-child { border-top: 1px solid #EEE; } ul li span { display: inline-block; width: 90px; font-weight: bold; color: #999; font-size: 0.7rem; text-transform: uppercase; letter-spacing: 1px; } .sent { background-color: #F7F7F7; } .received {} #message-form { margin-top: 1.5rem; } textarea { width: 100%; padding: 0.5rem; font-size: 1rem; border: 1px solid #D9D9D9; border-radius: 3px; box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.1); min-height: 100px; margin-bottom: 1rem; } button { display: inline-block; border-radius: 3px; border: none; font-size: 0.9rem; padding: 0.6rem 1em; color: white; margin: 0 0.25rem; text-align: center; background: #BABABA; border-bottom: 1px solid #999; } button[type="submit"] { background: green; border-bottom: 1px solid green; } .closeConnection { background:red; border-bottom: 1px solid red; } button:hover { opacity: 0.75; cursor: pointer; } |
Output:
If You like this post. kindly share your feedback